A Shortcut Viewer
I posted a tip for creating a Markdown cheat sheet a week ago. That solution used Marked to display the Markdown as formatted text. But I wasn't happy with needing to open and then close a Marked window. So I got to noodling around and remembered how useful Automator is.
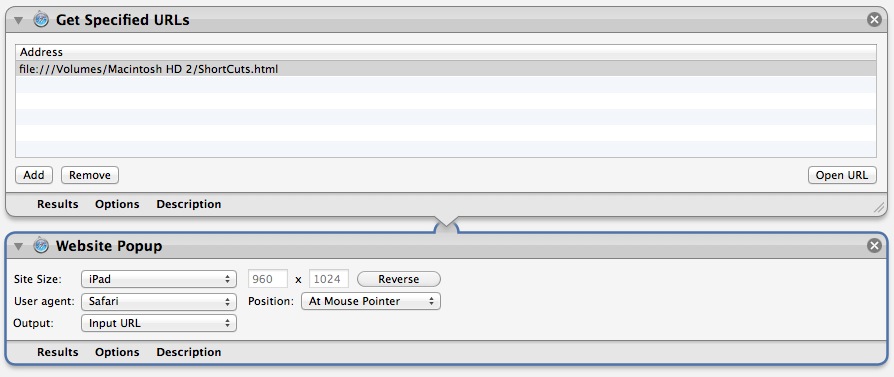
I've created a very simple Automator workflow that uses the URL viewer. Rather than loading a remote HTML file, it loads a local file that I created with Marked.
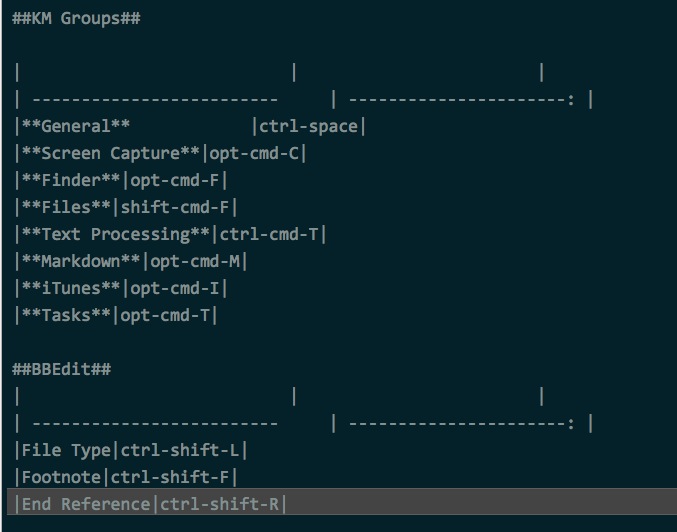
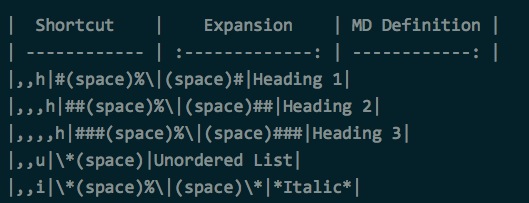
I take an ugly MultiMarkdown file with a bunch of tables like this:
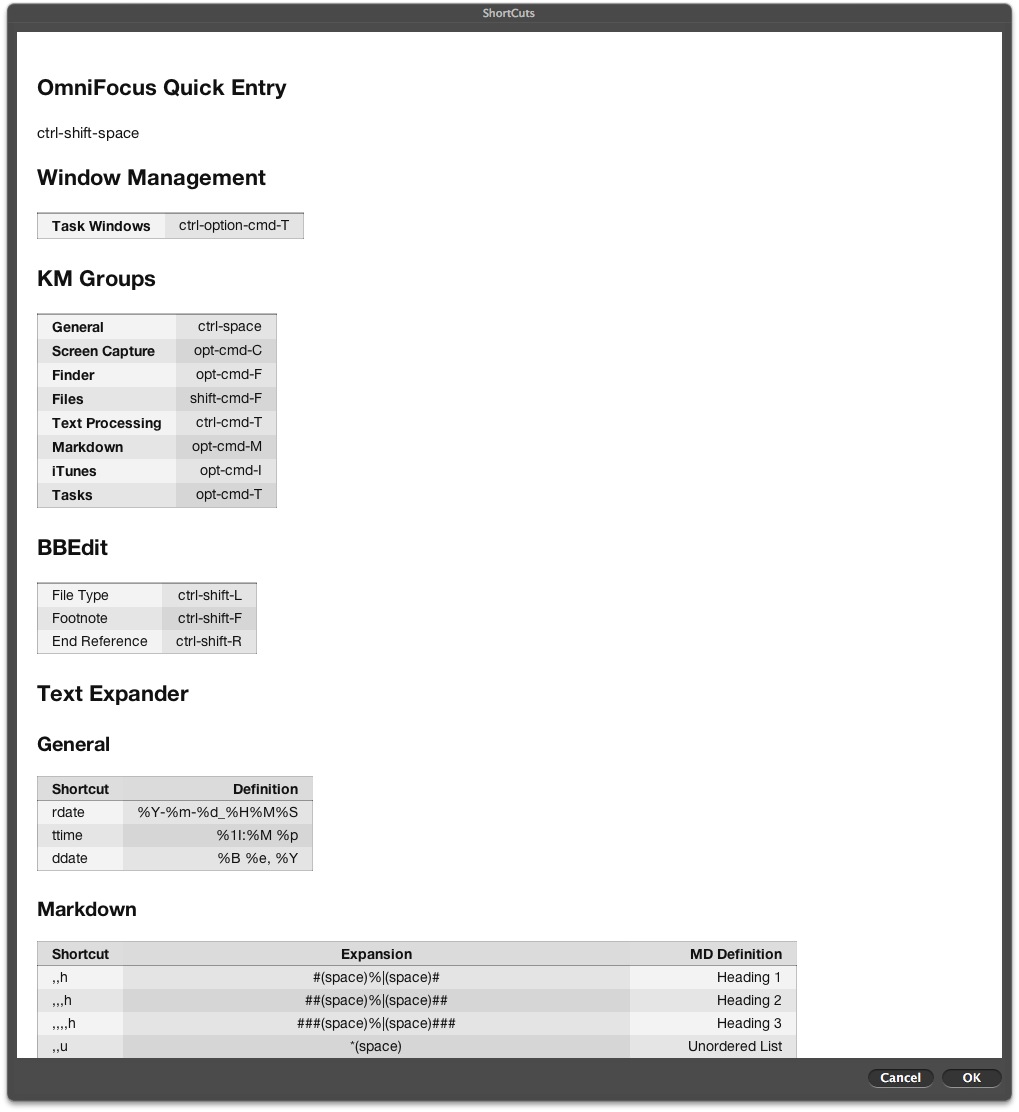
and load the file into Marked.app. Marked converts all of that awful markdown to a lovely styled page like this:

I then export the HTML to a local file and use that file as a source for my Automator action.
There are a couple of tricks to make this work well. First, escape any problematic characters in the tables. For example, I place a backslash in front of the asterisk and pipe characters so they are not processed as Markdown.

Second, I change the Automator URL view to simulate the iPad browser. This ensures a small display window. I have several smaller versions that use the iPhone browser too.
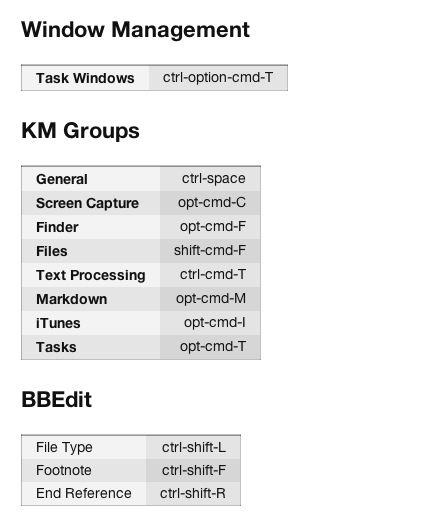
I think this works nicely. The pop-up hovers over top of other windows, so it does not get lost and the Esc key closes it immediately. Of course, I trigger this with a Keyboard Maestro macro tied to my F6-key. The pop-up looks like this: