Using Typekit with a WordPress Site
I recently added Typekit to Macdrifter.com. Macdrifter is kind of like my personal wiki. That means I spend a lot of time reading my own pages and I'm still not thrilled with the experience. Typekit gives me the option to endlessly fiddle with type faces.
While there is a Typekit plugin for WordPress, I was not very happy with the results. The load time was noticeable. A page would load in my default font (Georgia) and then snap into the Typekit font. It was distracting and stupid so I disabled it and went with the Typekit instructions.
To use Typekit on WordPress, I needed to modify two of the files in my theme: style.css and header.php.1 The first step is to add in the Typekit javascript into the header.php file. I discovered, that it is somewhat important to load the Typekit at the right time in the header.php.
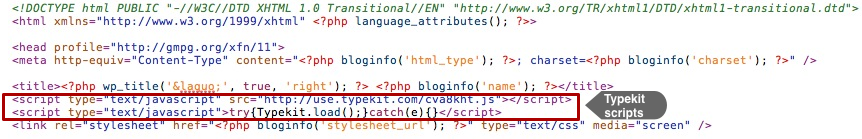
Here's the beginning of my header.php:
Notice that the Typekit code goes right after the "title" tag. I noticed that if I placed it any lower in the PHP, there was a perceptible lag in the loading of the page and text.
So now my site was loading the hosted JavaScript from Typekit and I needed to define how the formatting would be applied, by editing my CSS. I use Coda because it is the best.
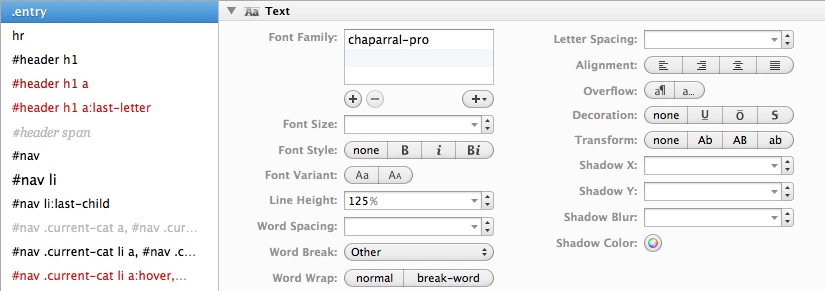
The only real trick is figuring out which elements need to get formated. I'm using two different fonts. One font is for the post body text and the other is for the headings and post titles. To configure the Typekit, it's as easy as using any default font. Just set the CSS to use the Typekit font by name (in this case, it is Chapparal Pro). Here's how my WordPress entries get formatted:
That's about it for implementing the changes. Since I was using a caching plugin, I needed to delete the current cache and refresh the page. If the current cache is not deleted, then refreshing will not display the new changes. Most caching plugins come with a one-click method of deleting the cache and reloading. Typekit may also take a few minutes to make the changes available. Be patient or you will waste your time.
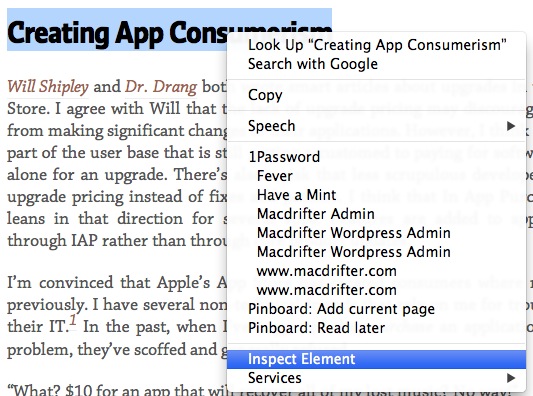
To locate the elements I wanted to change, I used the developer tools built into Safari. Select some text on the page and right click to choose "Inspect Element".

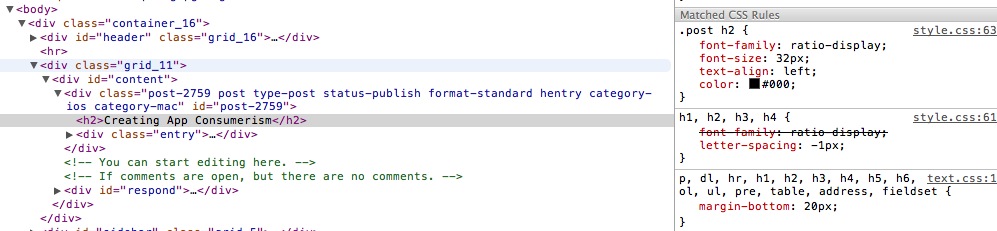
Safari loads a very nice view showing all of the CSS that applies to that element. It took just a few minutes to deconvolute the CSS and figure out how to get Typekit to show up correctly.
I'm still not done tweaking the fonts, but it's looking better.
-
There are other ways to enable Typekit and Typekit provides instructions to enable their service. I found their instructions a little vague so I wrote this post. ↩