Editorial, JavaScript, Debugging and URL List Workflow
Let’s dive into using the Editorial JavaScript action and along the way learn some tricks for debugging and testing.
Editorial provides a JavaScript action that is executed against the currently open page in the web browser window. This is pretty powerful but the frustration level of using it can also be very high.
Unlike the Python views in Editorial, there is no JavaScript syntax highlighting, code completion or variable selection list. It’s just a text window. There’s no real error handling or reporting and no included libraries like JQuery. But if you are willing to pull up your big-kid pants and give it a real try, there’s some awesome stuff you can do with it.
In this tutorial we’ll look at a new workflow. It presents a multiple-selection list containing all of the unique URL’s from the current browser window. After selecting URL’s they are placed at the the end of the document in Markdown reference link style with (hopefully) unique markers.
Demo:
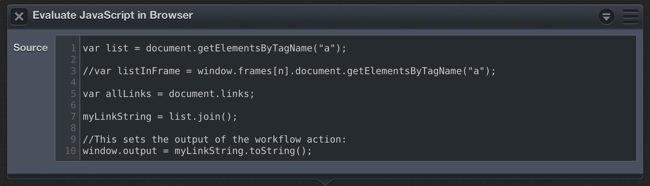
The JavaScript Action
There is one significant limitation of the JavaScript action. You must pass information out of the action using window.output rather than trigger the JS alert() function which can cause a deadlock on iOS.

But that’s not a problem if you are reasonably good at debugging in Editorial. So let’s get better at that.
Sideline: Debugging Editorial
I’ve discussed some methods for general debugging in a my Fountain workflow article. In that post I highlighted how important it is to pipe intermediate output to the console. This is such a common task that I have saved a custom action that makes this easy. It places input on the console and then stops the workflow at whatever location it is inserted.
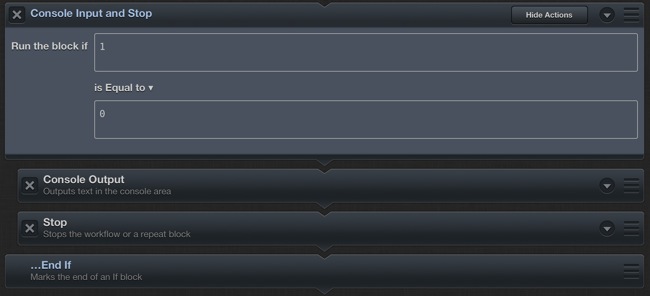
This custom action is really three actions. It’s an Conditional Block action that contains a Console Output and Stop action. The trick is how we toggle this block on and off.
We just setup a little true or false evaluation. When 1 is Equal to 1 then the output is generated and the workflow stopped. To turn the block off, we setup a false statement like 1 is Not Equal to 1.

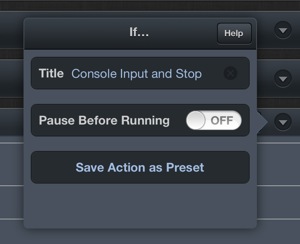
To save a custom action, give it a unique name by tapping the down triangle on the action (the Conditional Block in this case). Then hit Save Action as Preset. The new action will appear in your custom action section at the top of the Editorial actions list.1

Editorial also provides some other options for troubleshooting scripts and the JavaScript action is a key use case.
While developing this workflow, I activated the Pause Before Running feature available on most actions. This functionality gives us two big bonuses in Editorial workflow development:
- Steps through our workflow at a specific break point
- Allows us to temporarily change the variable without changing the action settings.
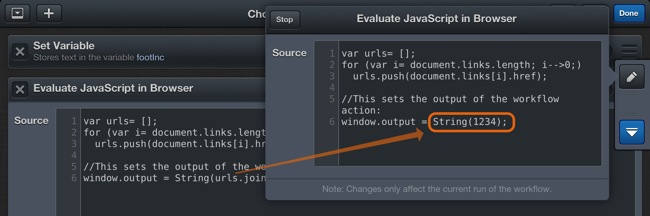
Once activated, the workflow will pause at this action and allow the content to be edited before manually continuing execution. Notice in the example below, that you can modify the JavaScript on a per-run basis. This is a great way to do quick testing without bothering with commenting out lines or adding a bunch of test code to the action.

After hitting the blue continue button, the action is executed with the temporary code and the workflow continues as normal.
Back to JavaScript
Now we have a way to test our JavaScript. But we need to understand what’s available in the current version of the Browser JavaScript action. Here’s a quick list of the differences when between the JS and Python actions:
- No access to Editorial variables inside JS
- No option to write data from JS to an Editorial variable
- No JS syntax highlighting
- No JS autocompletion
- No full screen JS editor
- No JS documentation
That’s rough.
But with some basic troubleshooting, it’s not much different than old-school web development.
Let’s go over what’s going on in this workflow.
:::javascript
var urls= [];
for (var i= document.links.length; i-->0;)
urls.push(document.links[i].href);
//This sets the output of the workflow action:
window.output = String(urls.join('\n'));
This is simple JS. There’s no tricks. It asks the current document for the number of links on the page with document.links.length and then loops over all of them and adds them to a list called urls.
At the end of the JS we need to pipe the list out of the action in a format that Editorial workflows can understand.
Unless you convert JS objects to a string type of representation, you’re not going to see much on the console.2 This will be frustrating. If you mistyped your JS or left out a matching parenthesis, you will also see no output and this will make your head explode. There is no exception handling in the Editorial JavaScript module unless you make some AND you convert the output to a string.
Improving the Browser
This is stupid. What else can we do with JavaScript in Editorial? Well, just about anything that doesn’t lockup the web browser. For example, how about highlighting specific words on a page?
Download the Basic Highlight workflow
In this example, we’re doing a bit more than just extracting information from the browser window. The workflow is a single action that consists of a good sized piece of JavaScript borrowed from NSFTools.com. The JS is no different than we’d include in a web page.
Here’s another example that is a bit more sophisticated from the team behind iCab
Download the Improved Highlight workflow.
I saved this workflow as a browser bookmark and now I have a quick little highlighter in the Editorial browser.
Speaking of “quick”, how about using JavaScript for boomkarlets? Here’s a workflow for using the terrific Quix bookmarklet.
Go to the Editorial browser and create a new bookmark with the following URL:
:::html
javascript:Quix();function%20Quix()%7Bvar%20e=encodeURIComponent;var%20t=window.getSelection?window.getSelection():(document.getSelection?document.getSelection():(document.selection?document.selection.createRange().text:''));var%20c=window.prompt('Quix:%20Type%20%60help%60%20for%20a%20list%20of%20commands:');if(t!='')%7Bif(c)%7Bc+='%20'+t;%7Delse%7Bc=''+t;%7D%7Dif(c)%7Bvar%20u='http://www.quixapp.com/go/?c='+e(c)+'&t='+(document.title?e(document.title):'')+'&s='+'&v=081'+'&u='+(document.location?e(document.location):'');d=''+document.location;if(d.substr(0,4)!='http')%7Bwindow.location=u+'&mode=direct';%7Delse%7Bheads=document.getElementsByTagName('head');if(c.substring(0,1)=='%20')%7Bvar%20w=window.open(u+'&mode=direct');w.focus();%7Delse%20if(heads.length==0)%7Bwindow.location=u+'&mode=direct';%7Delse%7Bq=document.getElementById('quix');if(q)%7Bq.parentNode.removeChild(q);%7Dsc=document.createElement('script');sc.src=u;sc.id='quix';sc.type='text/javascript';void(heads%5B0%5D.appendChild(sc));%7D%7D%7D%7D
When you trigger this bookmarklet, you get full Quix functionality. Here’s a quick video demo:
Sure, this is something you can do in most iPad browsers, but now you have it in Editorial too.
Conclusion
The JavaScript action in Editorial feels a bit basic. However, with some basic debugging techniques, it can be one of the best features of the Editorial web browser. It just takes knowing the limitations and planning for them appropriately.
I’ll suggest getting familiar with the hidden features in many of the Editorial actions. For example, the Pause Before Running setting is available on most actions and can make life a lot easier when working on a complex workflow. Patience and experimentation is almost always rewarded.
