Rich Plain Text Notes A Wonderful Oxymoron
Nothing against Evernote, but it’s just not on a trajectory I like anymore. It’s been a long time since I’ve used it on a daily basis so I decided it was probably time to finish my transition off of the platform.
For 90% of my stuff I have either plain text files or Pinboard bookmarks. But there’s still images, PDFs and even the occasional generic file. The hardest thing to replace was the Evernote rich text combination of images and text. I liked the ability to put an image in a note and add some context that was also searchable. It seemed impossible to reproduce this in a simple and flexible way, mostly because I was focused on the complexity of Evernote instead of the simplicity of Markdown.
When my myopia subsided I’d developed a simple and multi-platform method of creating rich text notes using Markdown.1 The key is to store the images in a sub-directory of my active note collection in Dropbox. My folder structure looks like /Dropbox/Notes/Reference/. Inside Reference I put anything that I want to use inside a Markdown note.
On the Mac
I use most of my notes through nvALT on my Mac. When I want to embed an image inside of a Markdown note, I use the standard image link notation and reference the relative path to the Reference folder inside my note directory.
:::text
Sick Day, 2015-03-11
Came home early for sick stomach. Found the energy to build a fort.

Because nvALT is indistinguishable from magic, I can use this reference from Brett Terpstra to modify the preview template in nvALT so that the Markdown image links render from the relative path
Marked.app also handles this perfectly with no special customization. So, if I want to see the rich note with images in place, I just preview the Markdown.
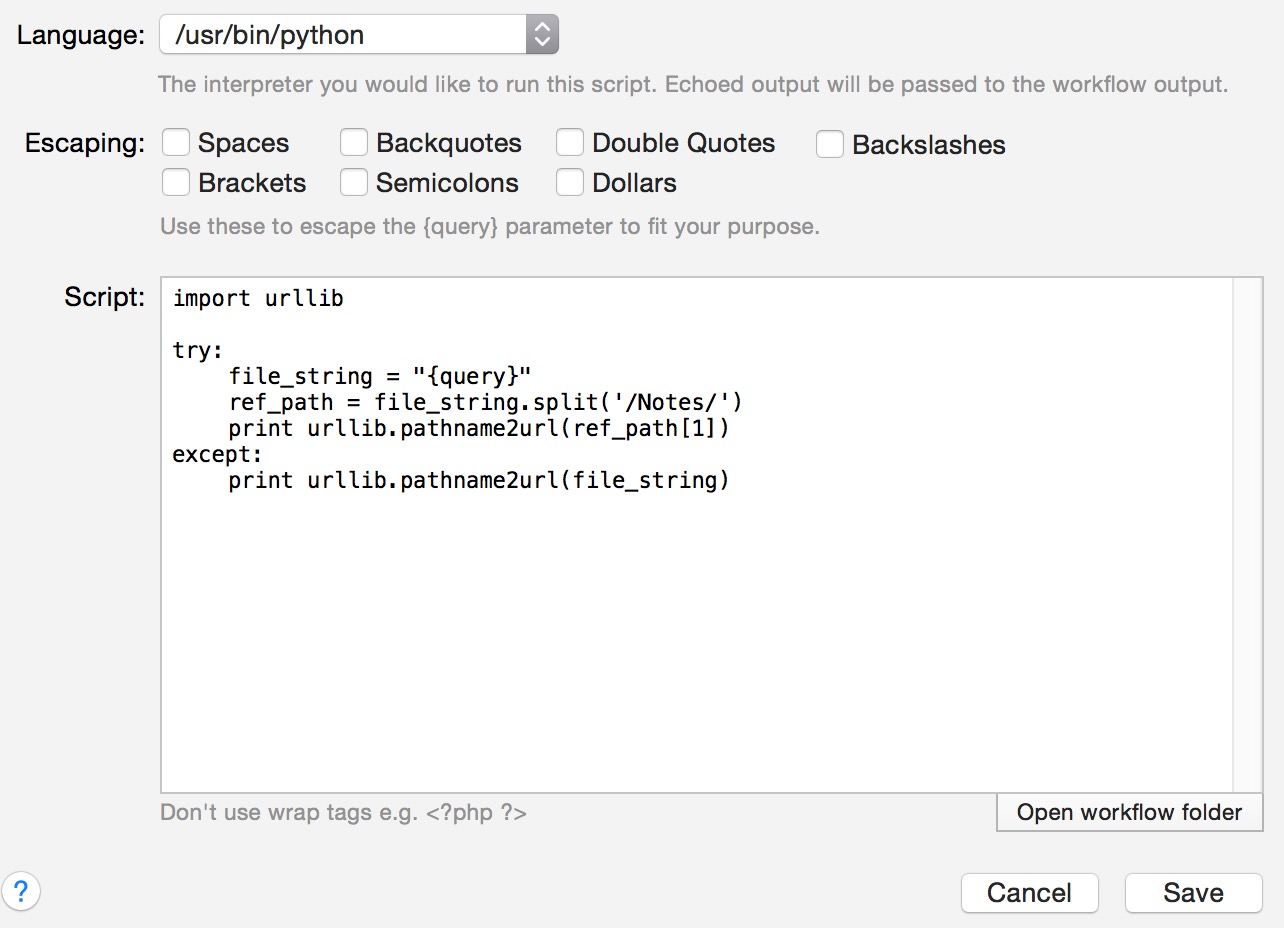
Getting the relative file path is easy with Alfred. I created a new workflow that operates on a single file at a time that is triggered off of the keyword fileref.
The meat of the workflow is a very “basic” Python script.

The script tries to split the file path and look for anything after the folder name /Notes/. If it can’t split it and get the relative link, it returns the original full path of the file and puts it on the clipboard. This works with any file in subdirectories of my “Notes” folder too.
iOS
Of course this solution relies on Editorial for iOS. Editorial already has support for relative file paths. As long as the referenced file is downloaded already, Editorial can display the Markdown image link in it’s preview. There’s not much to do here for display purposes, so I spent my time working on tools to capture images directly into Editorial. Several of these use the new Workflow.app so consider this my review of that app too.2
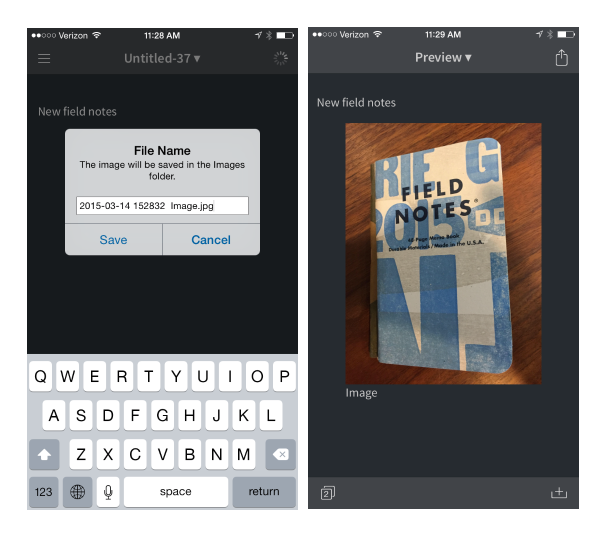
Photo Capture in Rich Plain Text
The primary way I’ve used Evernote over the years has been to capture an image and add some extra (and searchable) text. There’s no reason this can not be done just as well with Markdown through capture and then placement of an image link.
Here’s an Editorial worklow that captures an image from the camera or the camera roll, adds it to an Images directory and then inserts a Markdown image link. It’s based on an existing Editorial workflow with some minor modifications.

I’m waffling between storing photos along with my other reference material, but I’d really like to set a distinction between reference material and photos. I want to make sure I review all my photos and add them to my library for family viewing.
I’m considering a third option for uploading a clipboard object, but there are few ocassions that have required this functionality.
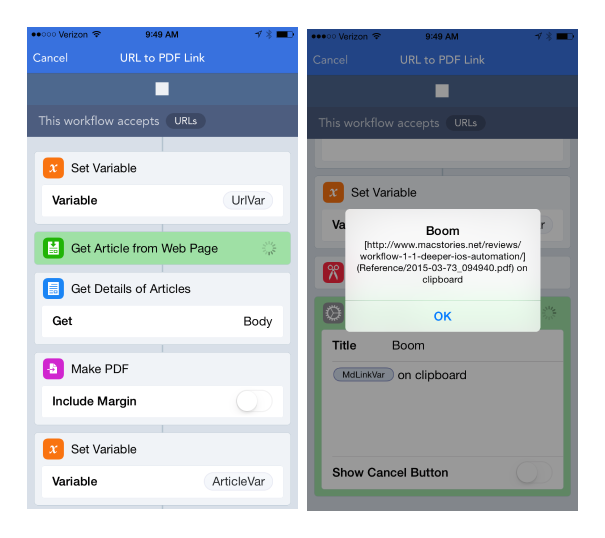
Web Page Archive Capture in Rich Plain Text
Sometimes I want to reference a website with more than just a URL. Here’s an extension for the Workflow app for iOS. This can be triggered from any application with a URL. It captures the content of the article as a PDF and uploads it to my Reference directory.

The result is a Markdown style link on the clipboard, ready to insert into a document. The Markdown link includes the original URL as well as the relative file reference to the PDF.3
The file link doesn’t work in Editorial to directly preview, but it does work in nvALT. I’ll fix that in a few paragraphs.
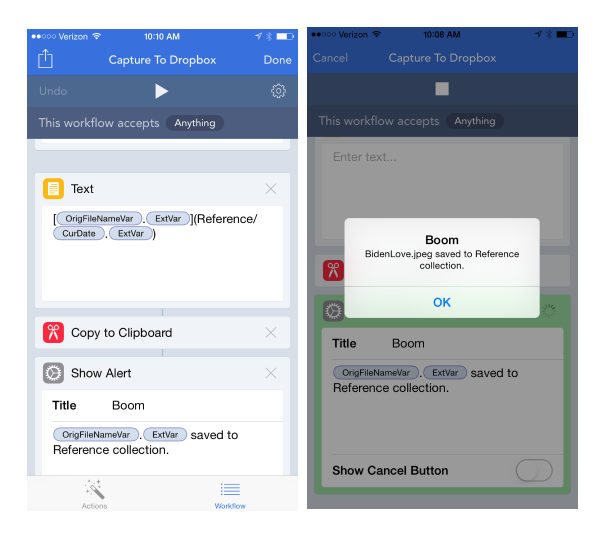
Archive and Link Any File in Rich Plain Text
This is a more generic Workflow that captures anything and saves it to my Reference folder. It works with images, audio or pretty much any kind of file.

This workflow captures the passed file, renames it and places a Markdown link on the iOS clipboard.
:::text
[BidenLove.jpeg](Reference/2015-03-73_101033.jpeg)
Side Note: What the Heck is Happening In Workflow.app?
Let’s take a brief diversion to talk through this Workflow.app magic because it’s generally applicable to working with files.
In many ways, Workflow.app is clever at handling files. But, it’s not like scripting. It requires some backtracking and liberal use of variables. Once you get that down, it’s very powerful.
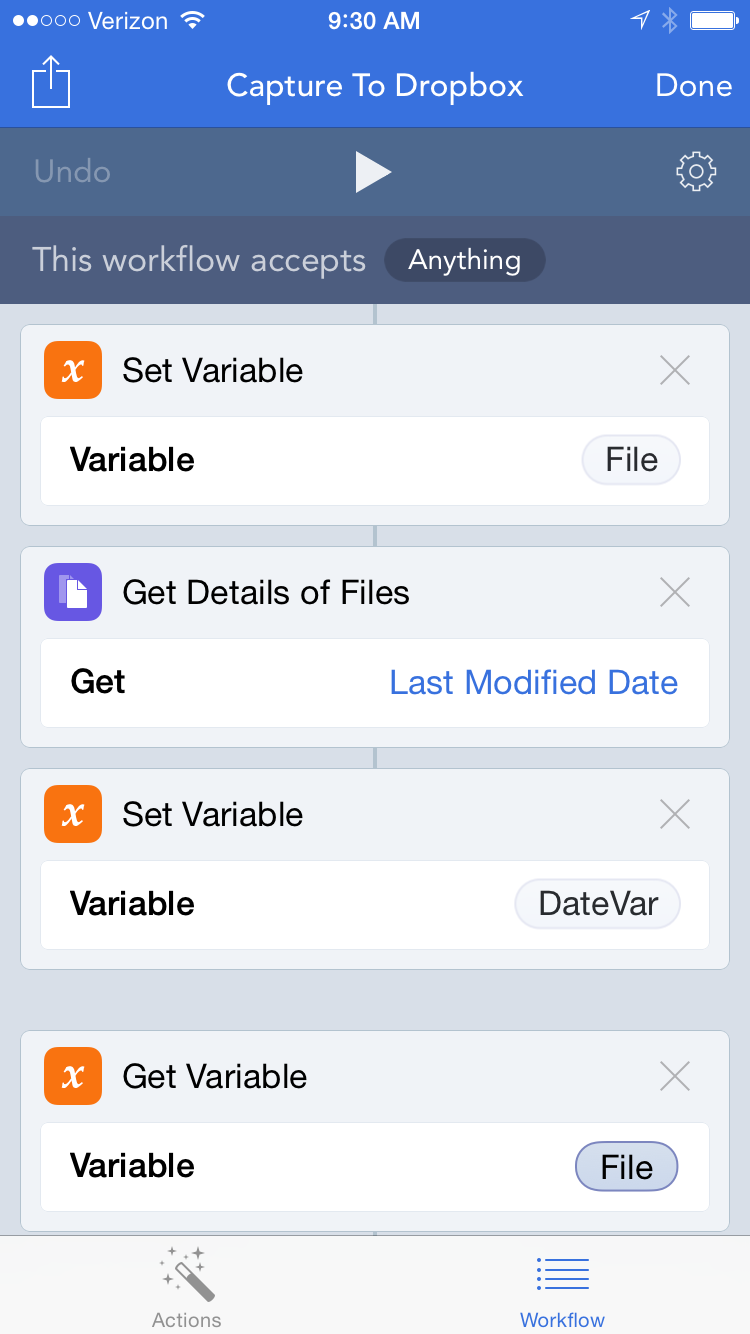
The first thing this workflow does is to capture the passed file as a variable into FileVar. Variables in Workflow.app can contain anything, including an entire file. Workflow.app seems to leverage their concept of an object graph (I don’t know for sure). The object contains many attributes and the variable can reference any of them.

After capturing the file to a variable, I grab the modification date to a new variable called DateVar. This new variable is not used in the workflow. I considered appending it to the file name but decided it was too long. Nevertheless, it’s a good example of what Workflow can extract from a file, with very little effort. At this point, the workflow data stream has lost the file and now contains the modification date. Any subsequent action will be operating on what’s coming out of the previous action in the stream. If we want to work with the file again, we need to recall it using the FileVar variable.
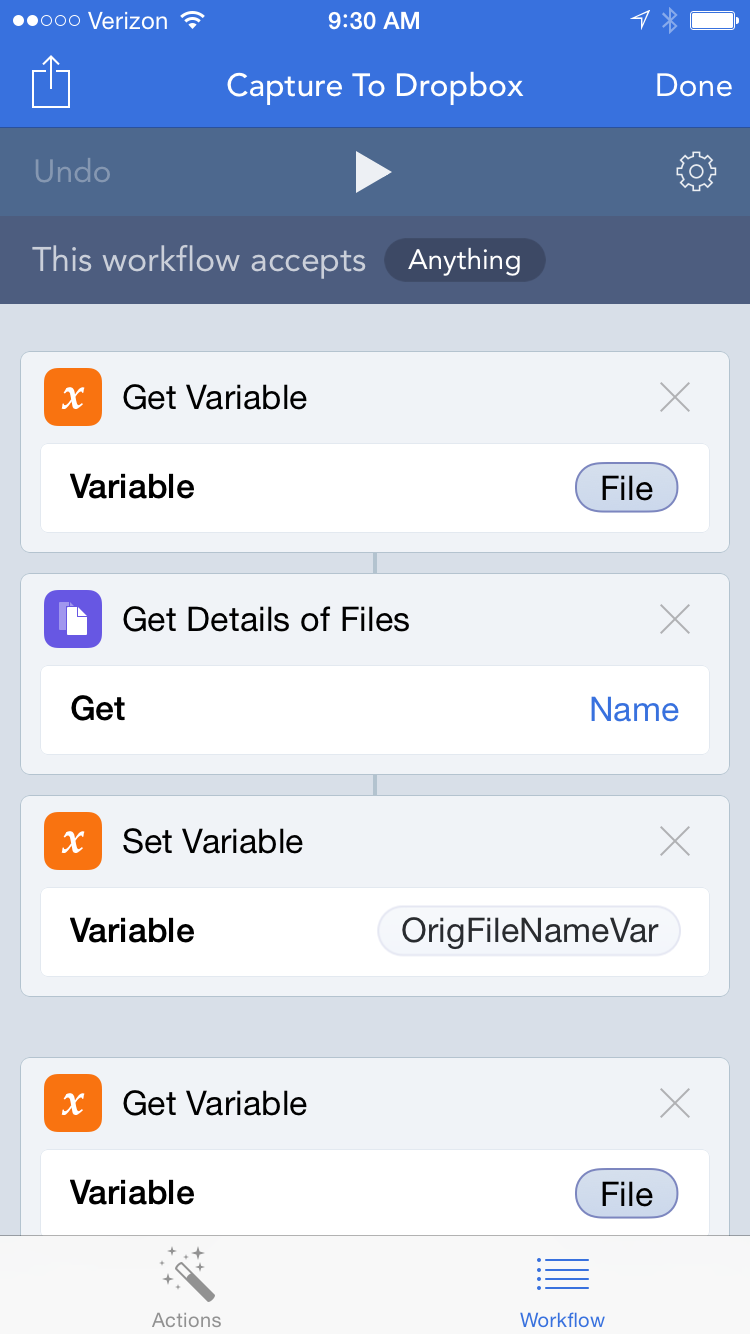
Below, I grab the original file name by recalling the FileVar variable which is holding the file and setting a new variable, OrigFileNameVar, with the attribute.

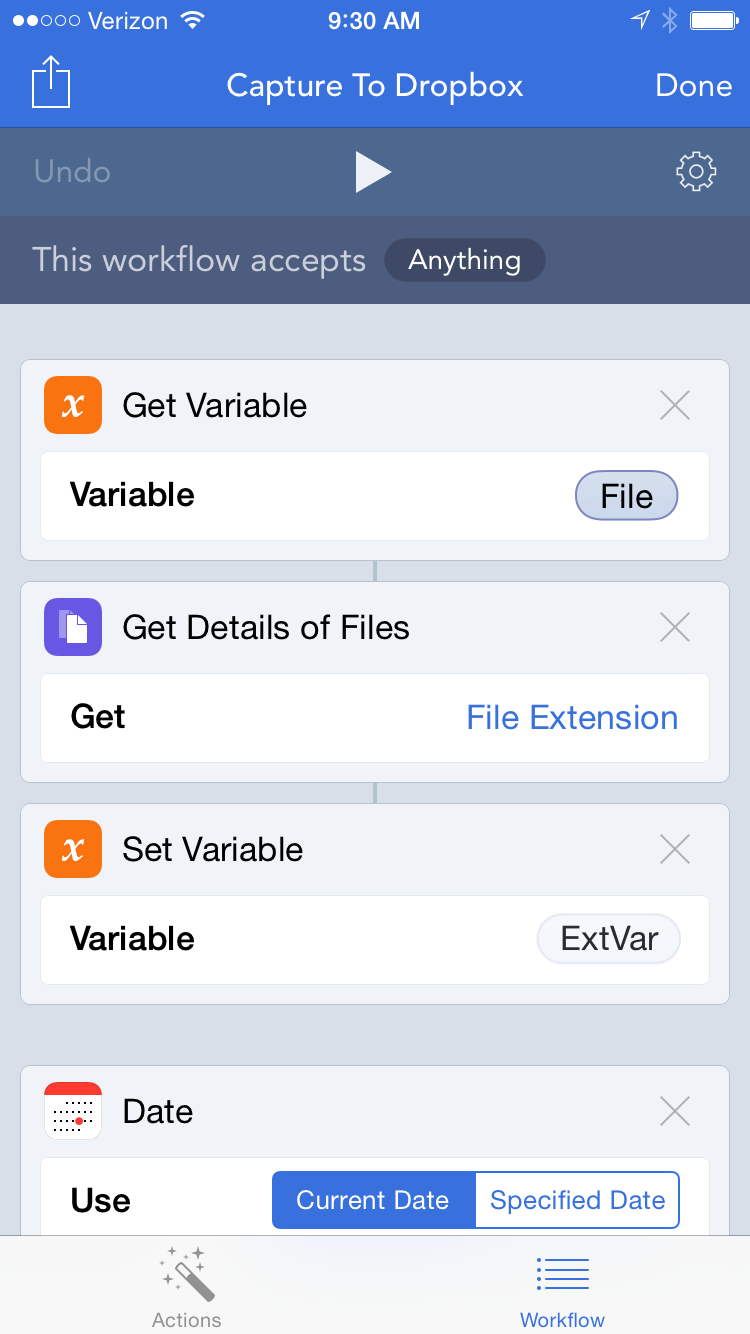
Let’s get the file extension too.

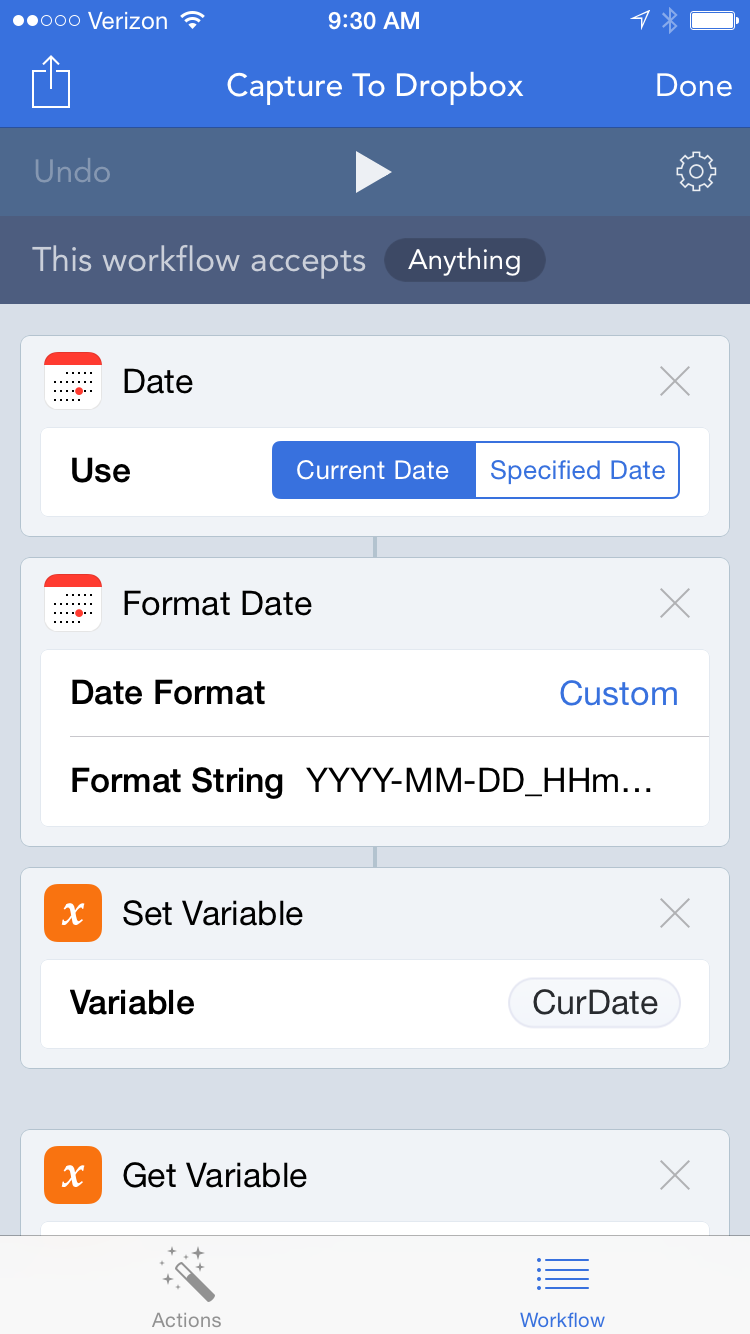
Next, I want to rename the file to the current time stamp to make sure it’s unique. I want the file name to be “Year-Month-Day_HourMinuteSecond.” First, I generate a Date-Time stamp that flows to the next action in the sequence for formatting. The time stamp action in Workfow.app is flexible and easy to use. It will work on anything that looks like a date. I then save it to a new variable called CurDate.4

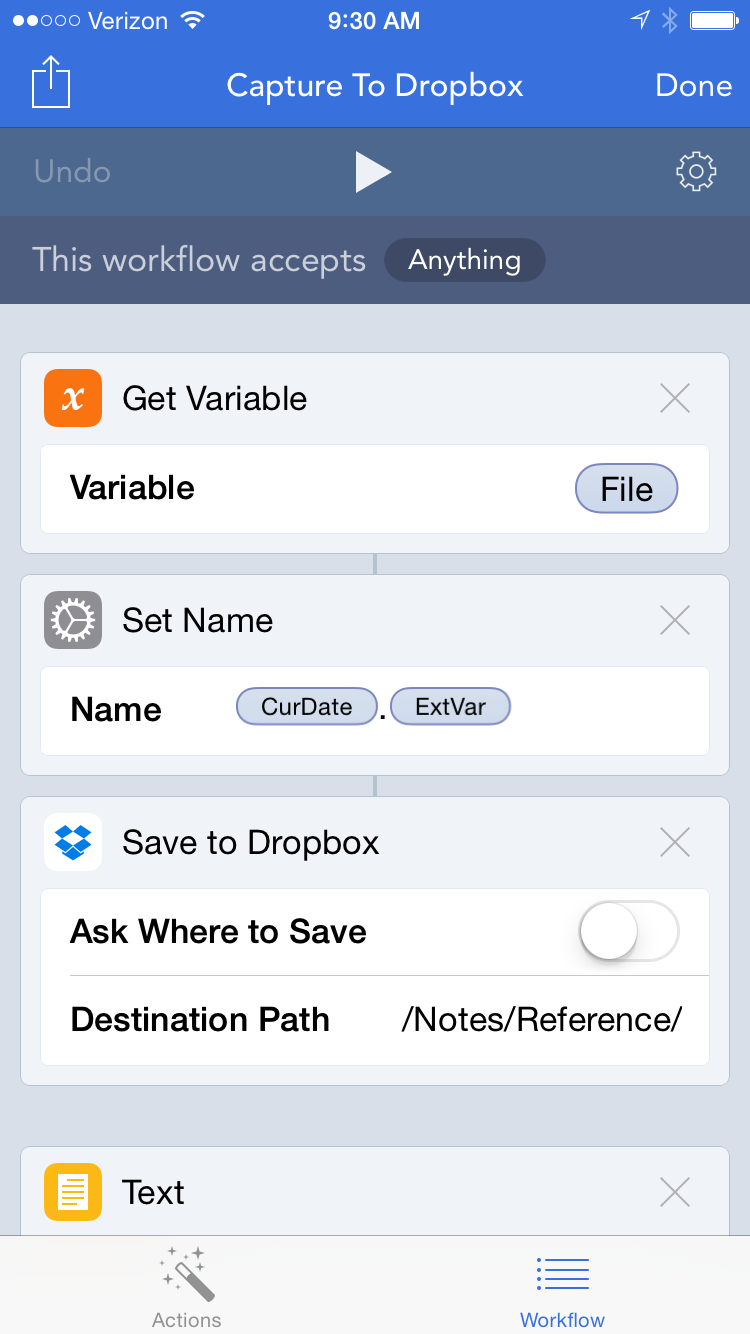
Now comes the pay-off. We get to use all these variables! First thing we do is rename this file object using the current date. We recall the file variable AGAIN and then use a “Set Name” action on it. By concatenating the CurDate and ExtVar variables, we get a new file name that has the correct extension type too.

After renaming, it’s time to save the file to Dropbox in the “Reference” directory.
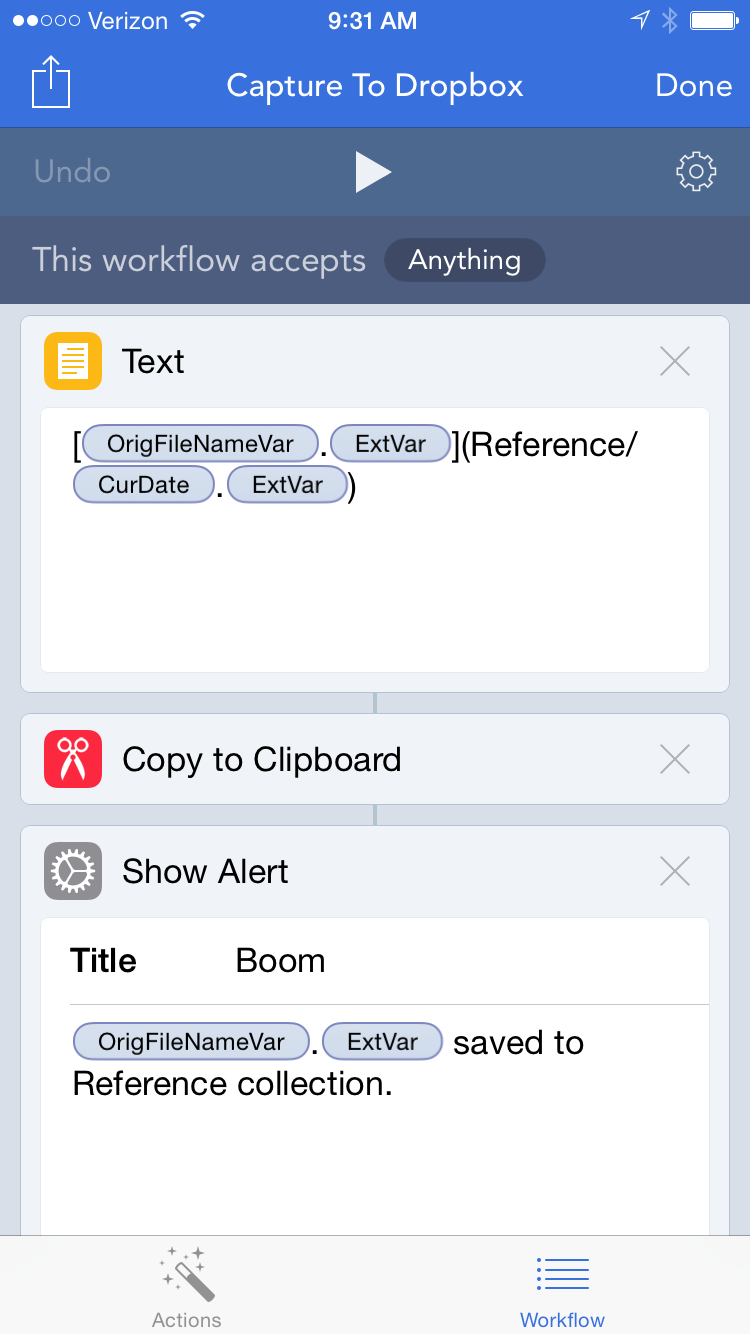
Finally, it’s time to signal success and put the Markdown link on the clipboard. This mostly involves more variable munging. By combining the original file name and the file extension, I get the true original file name that was passed into the Workflow. I also create the Markdown link formatting and set the clipboard with it.

The alert reminds me where the file was saved and that the clipboard is ready to use.
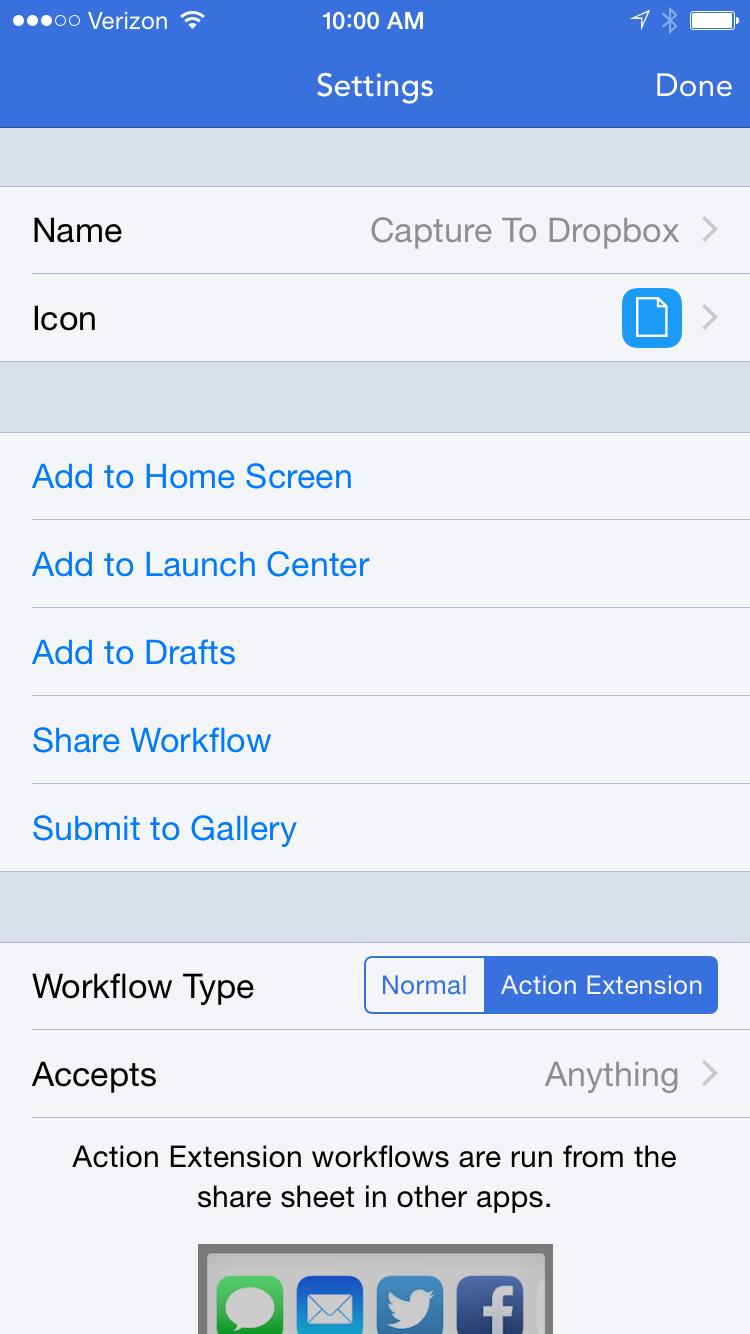
There’s one last tweak and that’s to bring up the settings for this workflow and declare it as a “Action Extension”. This allows it to be called from other apps using the iOS share sheet. I also set the icon that will be displayed.

Diversion Over: Back to Using the File Links
While the reference link works in nvALT, Editorial for iOS will not open it. You can browse to the file in Editorial and use QuickLook.

That’s not great, so here’s an example of Editorial and Workflow chaining their powers for some good.
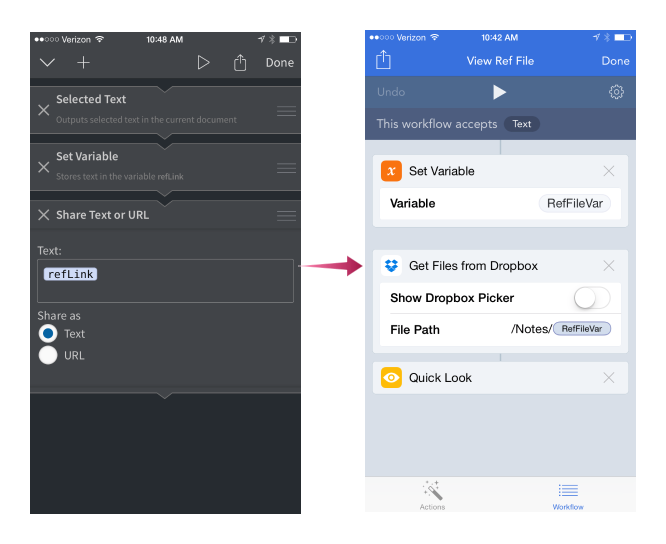
This Editorial macro (I’m trying not to use the work “workflow” because of the confusion) works on selected text and sends it to the standard iOS sharing sheet. From the sharing sheet, I trigger a Workflows.app macro to retrieve the file from Dropbox and use Quick Look to view it.

Full disclaimer: Workflows.app chokes one out of 10 times when loading files from Dropbox.
Conclusion
So what’s still missing? The Evernote OCR of images is beyond reproach. It’s simply not possible for me to build my own system for image OCR without a good deal of work and investment. However, I rarely required that feature. I mostly snapped images and added text.
I’m still missing an option to embed other objects like PDFs and include text. I can link to a PDF but the OCR text and the note text are independent of each other. Again, this is a fringe use case for me so I’m not going to beat this expired equestrian.
I really like how completely portable this system is. Since the referenced images and links are sub-folders of my notes, I can move my entire collection of notes to a new machine or service and it should work perfectly. I’m not against Evernote but it doesn’t fit my needs. I’m happy that I have an alternative. I also like learning new things about how I use computers.
Here’s the workflows and macros I mentioned in this article.
Upload file to Dropbox (Workflow.app)
Save PDF of article to Dropbox (Workflow.app)
Quick Look file from Dropbox reference directory (Workflow.app)
Insert a reference photo and link (Editorial)
Share Sheet for Text (Editorial)
-
I’m going to refer to this as “Rich Plain Text” throughout this article. Please don’t use that phrase unless you also preface it with “oxymoron” like I am. It’s a really dumb statement that serves me well for the purpose of this explanation. ↩︎
-
I’m not a fan of reviews that simply declare something as good or bad based on arbitrary metrics. I like reviews that show value through demonstration. Reviews are like assholes: most stink and very few are actually worth looking at. ↩︎
-
Ideally, this would post the link to Pinboard too, for archiving. Maybe, someday.
:::text http://www.macstories.net/reviews/workflow-1-1-deeper-ios-automation/ ↩︎
-
I totally should have named this “CurDateVar” to be consistent. But it’s done now and I’ve already spent an additional hour writing this stupid blog post. ↩︎
